Dans l'univers constamment évolutif du développement web, certains langages de programmation se distinguent comme étant indispensables. Ces outils de code ont prouvé leur valeur au fil du temps et demeurent au cœur des meilleures pratiques de l'industrie. Ils sont essentiels pour créer des sites web dynamiques, des applications robustes, et pour se connecter efficacement à des bases de données. Leur maîtrise peut ouvrir des portes d'opportunités professionnelles dans le vaste domaine de l'informatique. Découvrons ensemble ces langages de programmation qui ont gagné leur place au panthéon du développement web.
Plan de l'article
Les bases du développement web : les clés pour réussir sur internet
Dans la vaste jungle du développement web, pensez à bien maîtriser les fondamentaux pour réussir. Ces éléments constituent le socle sur lequel repose tout projet web et sont cruciaux pour comprendre les langages de programmation qui gravitent autour.
A lire aussi : Créer un chatbot WhatsApp en quelques étapes simples
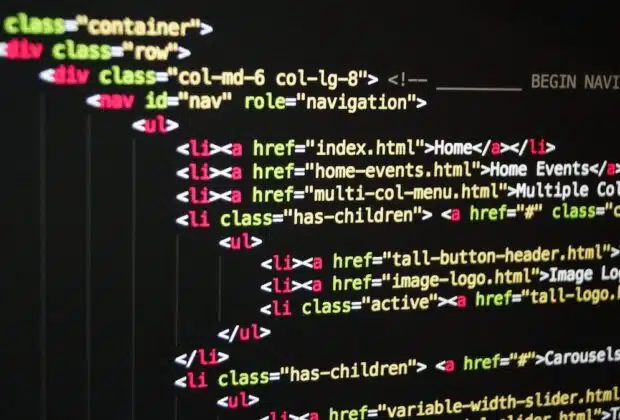
Le premier pilier est le HTML (HyperText Markup Language), utilisé pour structurer et organiser le contenu d'un site web. En combinant balises et attributs, il permet de définir l'architecture des pages.
Le CSS (Cascading Style Sheets) se charge quant à lui de la présentation visuelle en ajoutant des styles aux éléments HTML. Il assure une mise en page harmonieuse grâce à ses sélecteurs et propriétés divers.
A découvrir également : VoirSeriesStreaming : Plateforme pour regarder des séries en ligne
Pour rendre un site dynamique, JavaScript entre en jeu. Ce langage interagit avec les événements côté client afin d'apporter une expérience utilisateur immersive.
Parallèlement aux langages front-end, l'apprentissage d'une technologie back-end est crucial. Parmi celles-ci figurent PHP, Python ou encore Ruby on Rails. Elles fonctionnent côté serveur et permettent notamment l'accès aux bases de données via SQL ou NoSQL.
Évoquons les langages émergents et futurs du web qui font parler d'eux aujourd'hui comme TypeScript • superset de JavaScript • offrant un typage statique avancé ; ainsi que GoLang • développé par Google • réputé pour sa rapidité d'exécution dans la gestion des tâches système.
Ces langages forment un écosystème essentiel au développement web moderne. Maîtriser leurs subtilités permettra aux professionnels du secteur d'être polyvalents et compétitifs sur le marché.
Les langages de programmation front-end : l'art de créer une interface utilisateur attrayante
Dans le monde en constante évolution du développement web, les langages de programmation front-end occupent une place prépondérante. Ces outils essentiels permettent aux développeurs de créer des interfaces utilisateur interactives et attrayantes.
Le premier langage incontournable est JavaScript, qui reste l'un des plus populaires et polyvalents. Grâce à sa capacité à s'exécuter côté client, il offre la possibilité d'implémenter des fonctionnalités dynamiques telles que les animations, les formulaires interactifs et même la manipulation du contenu en temps réel. Avec la popularité croissante des frameworks tels que React.js ou Angular.js, JavaScript continue de gagner en puissance et en flexibilité.
Un autre langage de programmation front-end qui mérite d'être mentionné est TypeScript. Il s'agit d'un sur-ensemble statiquement typé de JavaScript créé par Microsoft. TypeScript ajoute un système de types fort qui permet aux développeurs d'écrire un code plus sûr et plus fiable tout en offrant une meilleure expérience pour les éditeurs de code grâce à l'autocomplétion intelligente. De nombreux grands projets open source ont adopté ce langage pour sa robustesse dans la détection des erreurs potentielles lors du développement.
Parmi les autres langages frontend remarquables figurent HTML5 et CSS3, qui sont utilisés respectivement pour structurer le contenu web et lui donner un style visuel attractif. HTML5 introduit aussi des éléments multimédias intégrés tels que l'audio ou la vidéo sans avoir recours à des plugins externes comme Flash.
Pour ceux qui souhaitent se plonger dans le monde fascinant du design graphique web, ils peuvent se tourner vers des langages tels que Sass ou Less. Ces préprocesseurs CSS permettent d'écrire du code CSS plus efficacement en utilisant des fonctionnalités avancées telles que les variables, les mixins et l'héritage.
Pour ceux qui recherchent des performances accrues, il existe aussi des solutions basées sur le webassembly (wasm). Cette technologie permet de compiler du code écrit dans d'autres langages comme C, Rust ou Go en un format binaire exécutable directement dans le navigateur.
Les langages de programmation front-end sont indispensables pour créer des sites web modernes et interactifs. Que vous choisissiez JavaScript pour sa polyvalence, TypeScript pour sa sécurité statique ou encore HTML5/CSS3 pour structurer et donner vie à votre contenu web, maîtriser ces outils essentiels est la clé du succès dans le monde du développement web.
Les langages de programmation back-end : la puissance cachée derrière les sites web
Dans l'univers du développement web, les langages de programmation back-end jouent un rôle crucial. Ils sont responsables de la gestion des données, des connexions aux bases de données et de la logique métier qui se déroule côté serveur.
Parmi les langages back-end incontournables, on retrouve le célèbre PHP. Ce langage open source est utilisé par une grande majorité des sites web aujourd'hui. Sa popularité s'explique en partie par sa simplicité d'apprentissage et sa flexibilité pour créer des applications dynamiques et performantes. Il dispose d'une vaste communauté et offre une multitude de frameworks tels que Laravel ou Symfony qui facilitent le développement web.